Admin UI
A custom admin tooling designed for workplace campaigns at Dynamic Signal.
The admin panel is one of my favorite features - the way it interacts with a normal view and how one moves from the obvious complexity into an opportunity to simplify and distill what’s useful. I’ve worked with many templating systems an have created a few content management systems from scratch. This project looks at one CMS we developed to manage content, users, and get a pulse on community.
Early Organization
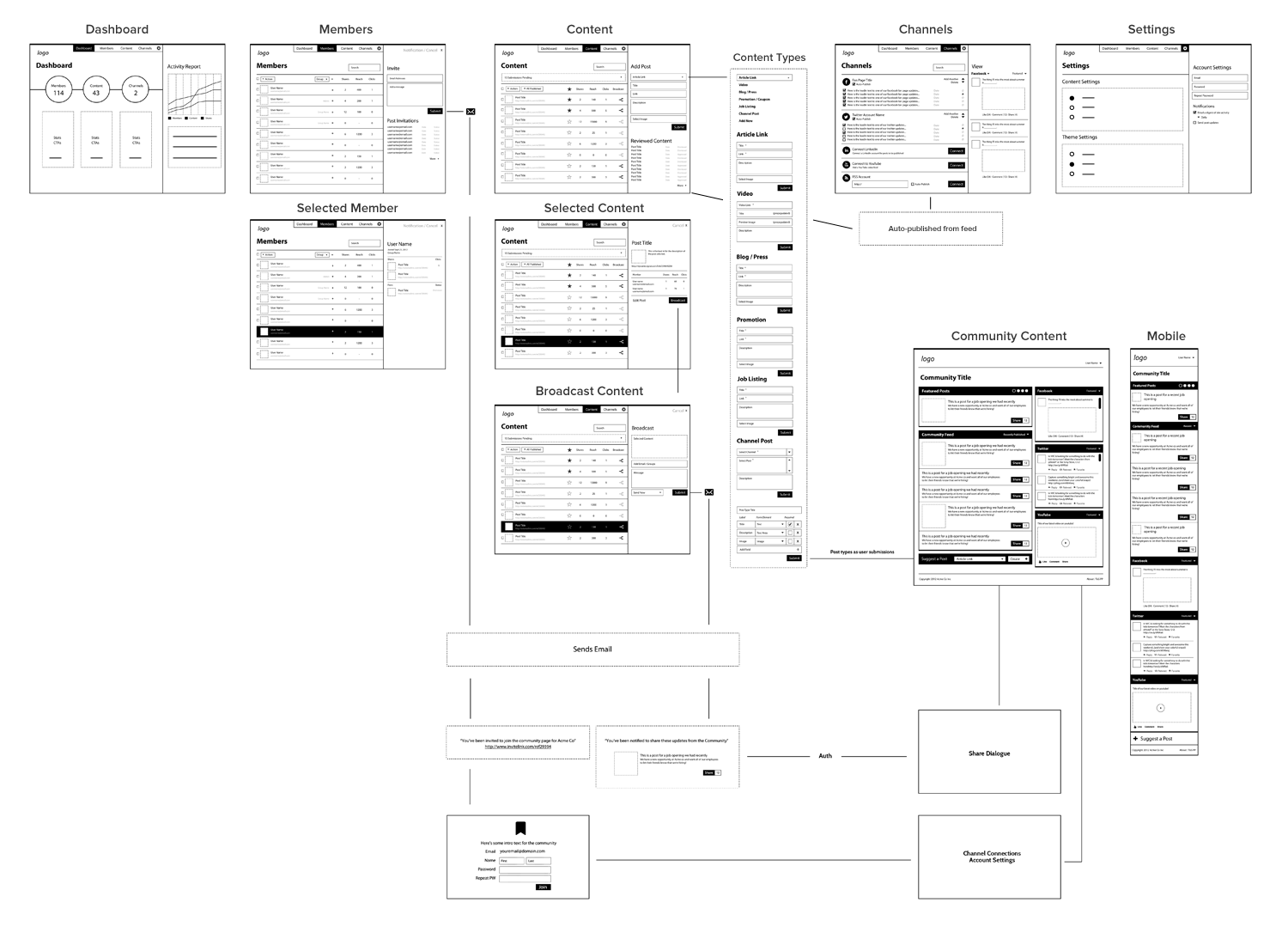
The wireframe below outlines an early version of this particular CMS across sections of dashboard, members, content, channels, and settings. It also showed the overlap between private and public views as content is moved through the system. Our first version was based on this hierarchy.
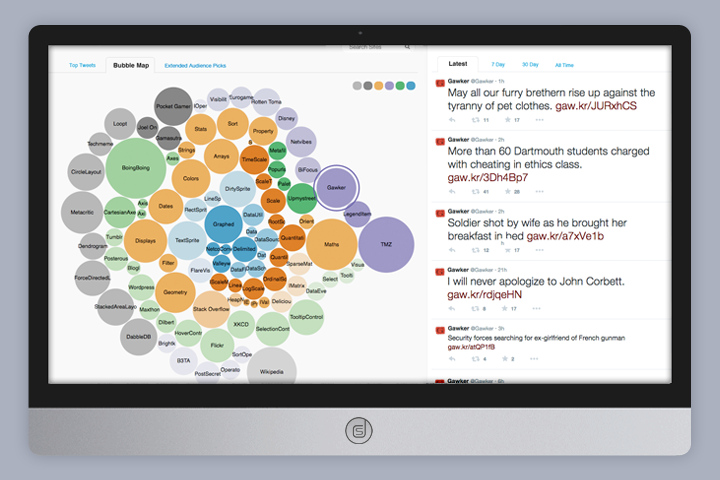
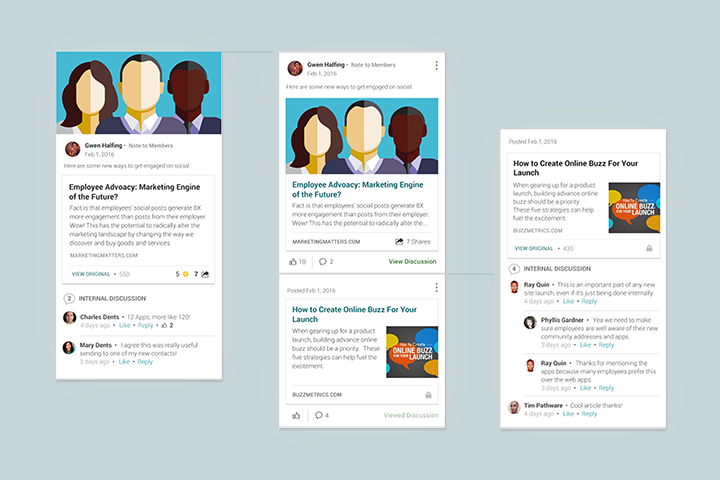
Browsing in Bulk
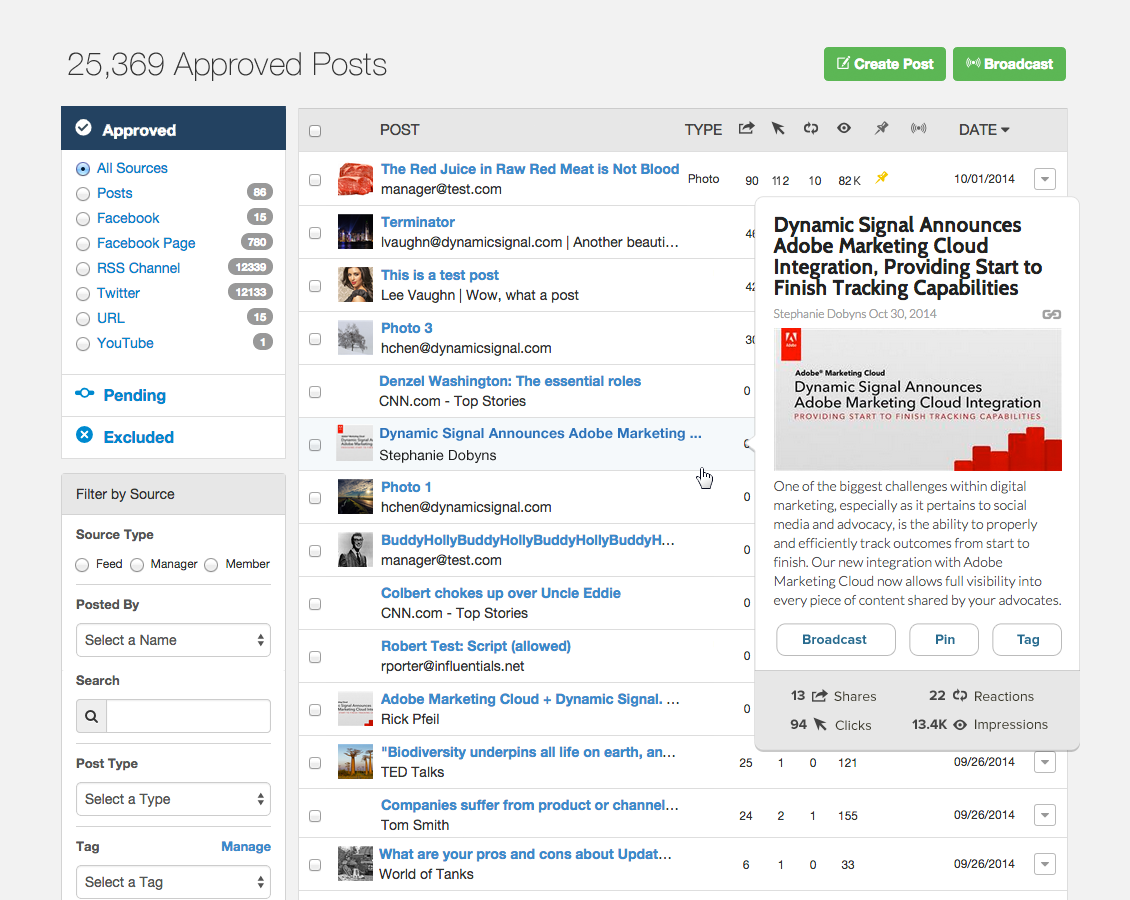
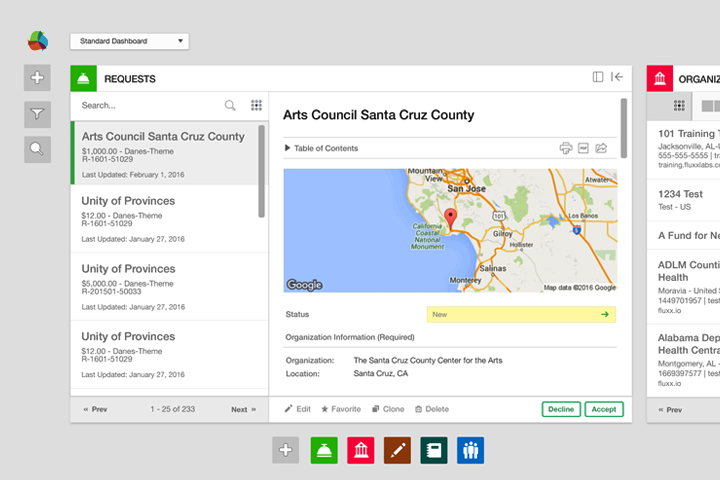
We would go onto create 3 versions of the CMS while I worked on it. This need grew out of an increasingly growing set of features (navigation), the needs of our client base to configure which features would be enabled (settings), and the templating and automation which would entail much of what it was used for. Below you’ll see a filter view for browsing content along with a member detail view including metrics for activity.
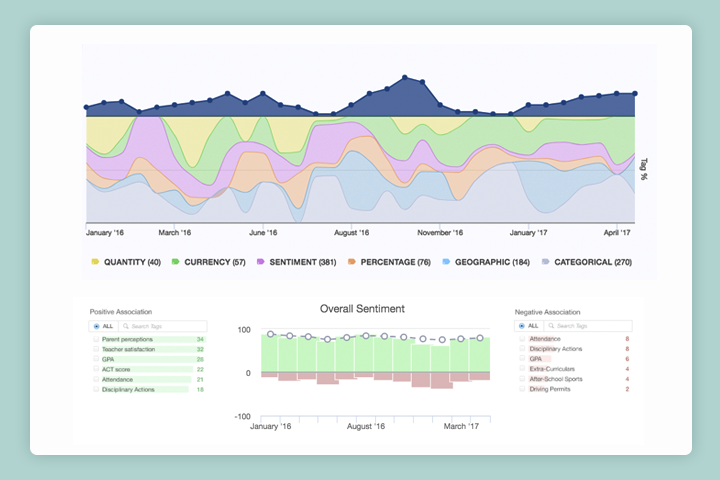
Reporting Summaries
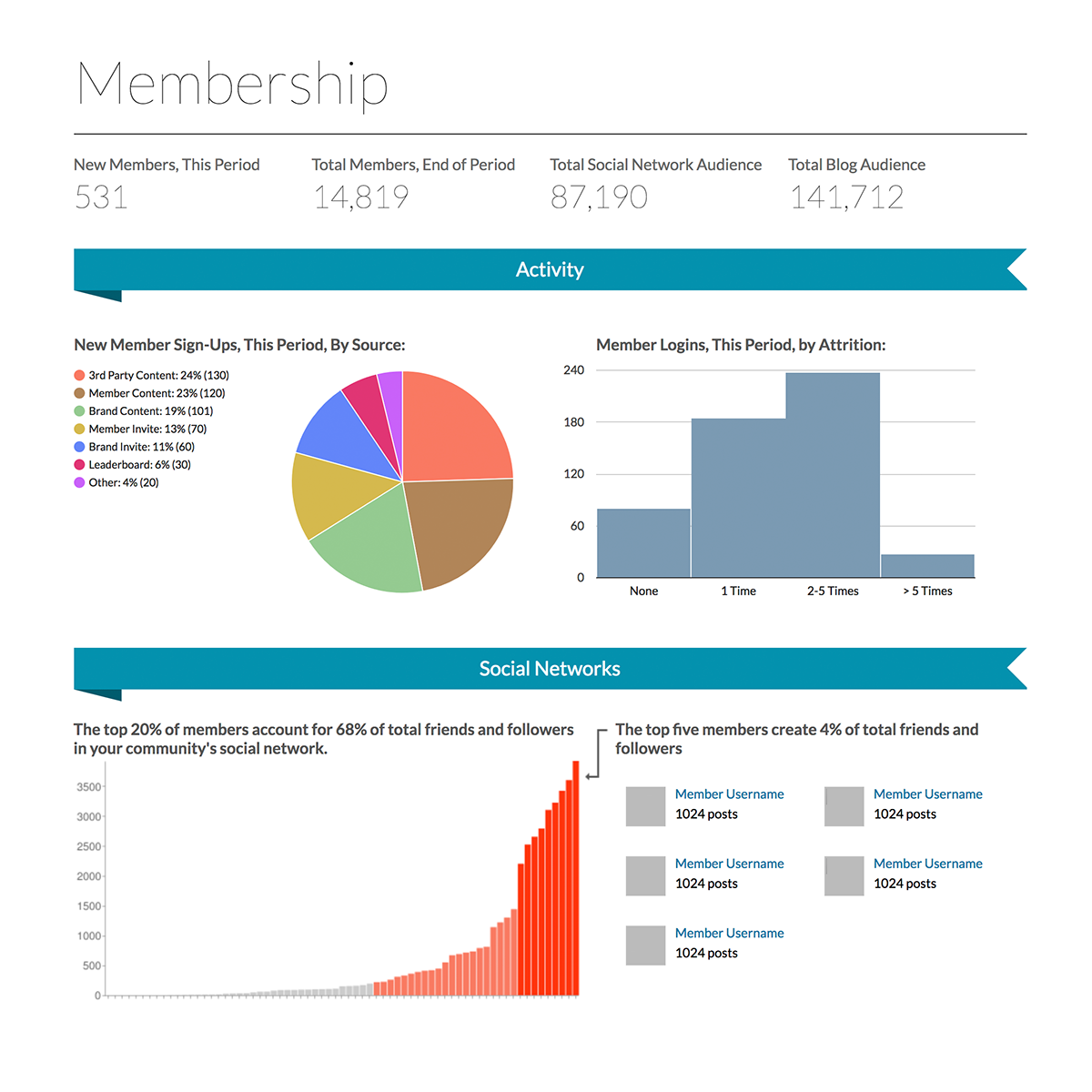
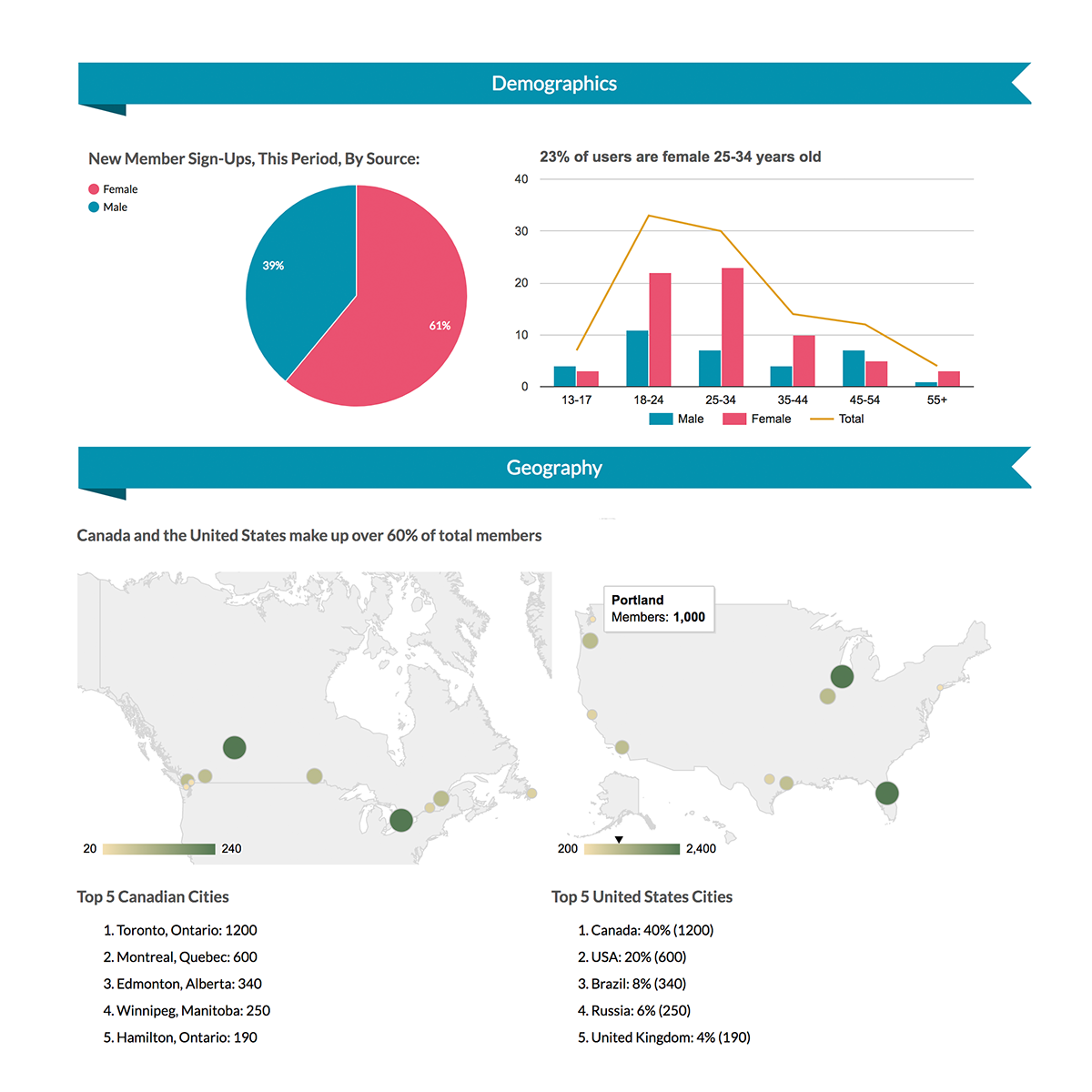
Our first reporting view was initially setup like a printable summary for community managers to show the impact their programs were having. Over time, we’d move to a configurable view where individual charts could be created and exported to be used in those same reports.
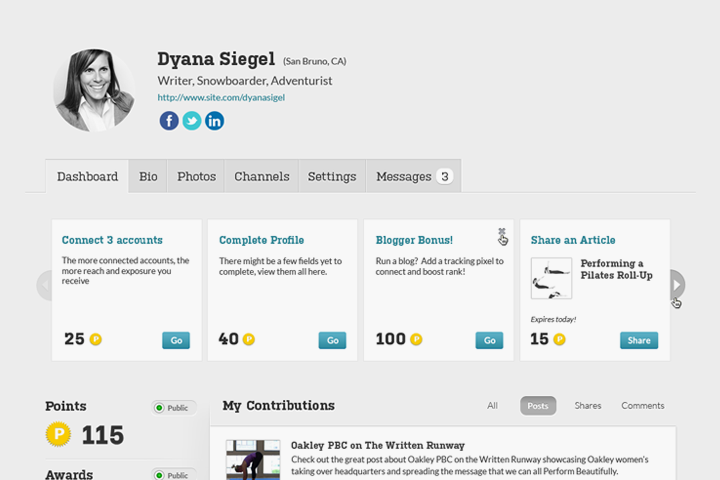
Back to the Dashboard
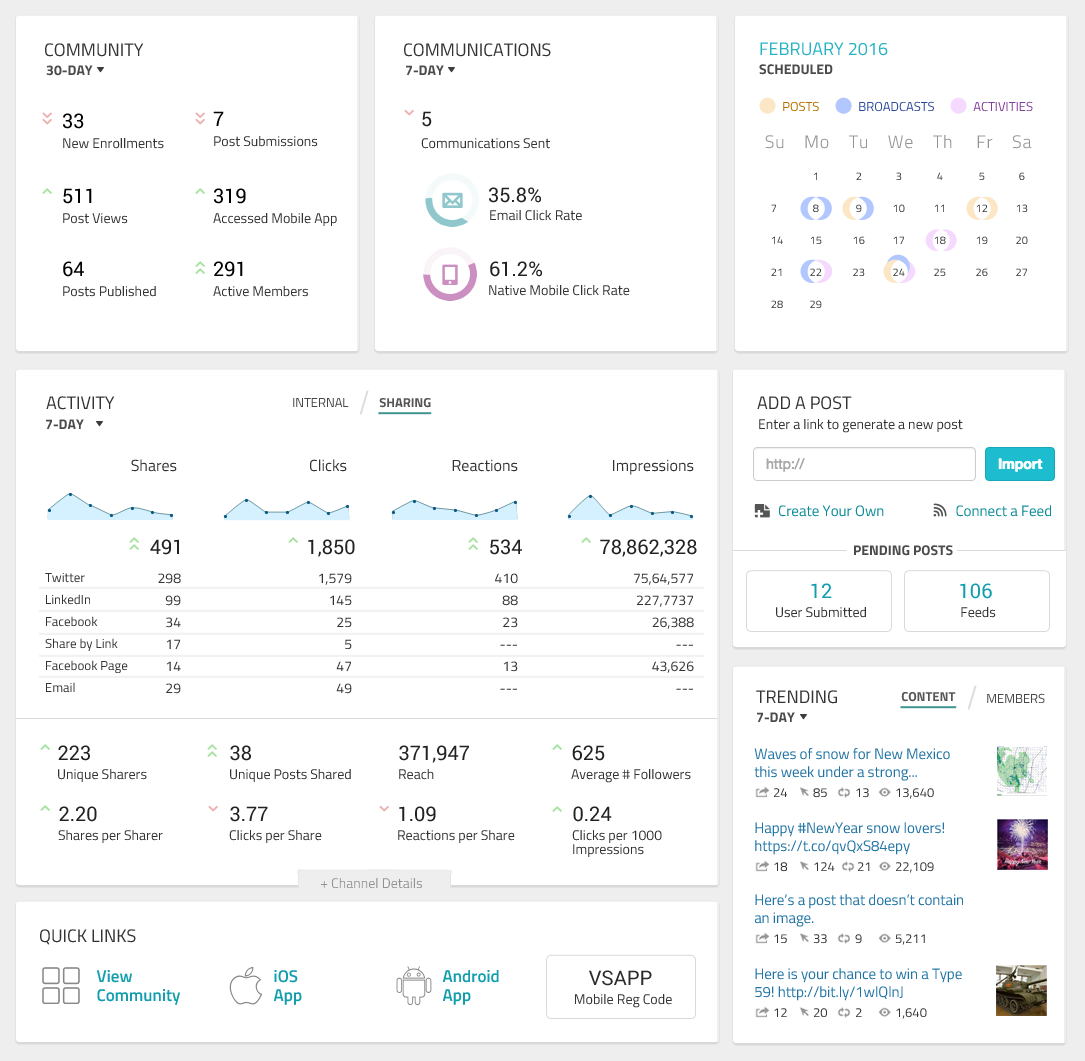
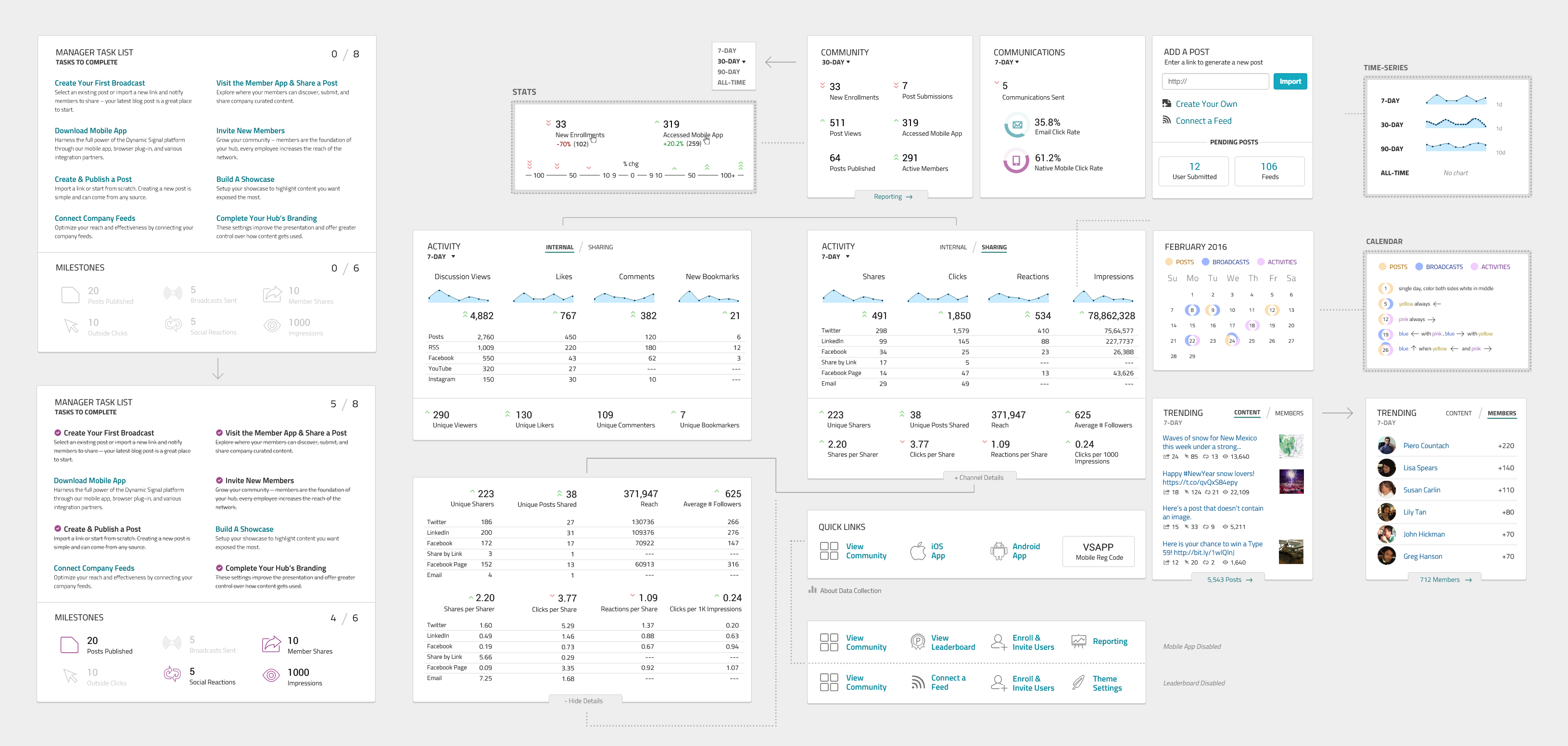
Later on, we’d refocus on the dashboard and the various “tasks” which would increase the likelihood of an engaged community. These tasks doubled as on boarding for new community managers and provided incentive for them to get things up and running. Below you’ll see an exploded view of this dashboard and a condensed view showing primary indicators.